我的小程序

指尖闲置

指尖壁纸

指尖卡路里

指尖待办
每日一笑
理想是火,点燃熄灭的灯。
随机推荐
标签云
我和我家宝



我们相恋了:
10000年
10000年
vite-plugin-chrome-extension(Vue版本)
技术 1404 2021-12-30 17:05
由于mv2在2023年1月份就要被chrome浏览器全面抛弃
我们的插件的vue独立引入写法也无法支持支持了
原因参考之前写文章:chrome插件 manifest 2 to 3
所以大趋势之下,我们需要脚手架的帮助来升级mv3
还好的是别人已经开源了相关的库- vite-plugin-chrome-extension
这个库提供了很多可支持的写法(vue,react,ts,js)
以及其它相关的一些UI的引用
先以搭建vue+element plus
(vite只支持vue3.0,所以elementUI也需要配套的变成element plus)
1.初始化项目:
npm init -y projectName
然后根据下面的package.json文件下载相关依赖:npm i
{
"name": "vue-content-scripts",
"version": "0.0.1",
"scripts": {
"dev": "vite build --mode developmemnt",
"build": "vite build",
"build:watch": "nodemon --watch src --exec npm run build --ext \"ts,vue\"",
"serve": "vite preview"
},
"dependencies": {
"element-plus": "^1.0.2-beta.40",
"vue": "^3.0.5"
},
"devDependencies": {
"@vitejs/plugin-vue": "^1.2.1",
"@vue/compiler-sfc": "^3.0.5",
"nodemon": "^2.0.15",
"rollup-plugin-probe": "0.0.3",
"typescript": "^4.1.3",
"vite": "^2.1.5",
"vite-plugin-chrome-extension": "^0.0.7",
"vue-tsc": "^0.0.24"
}
}
其中的build:watch 是在开发的时候需要监听文件的变化 随时来重新自动build
然后浏览器那边reload文件方便而添加的
"build:watch": "nodemon --watch src --exec npm run build --ext \"ts,vue\"",
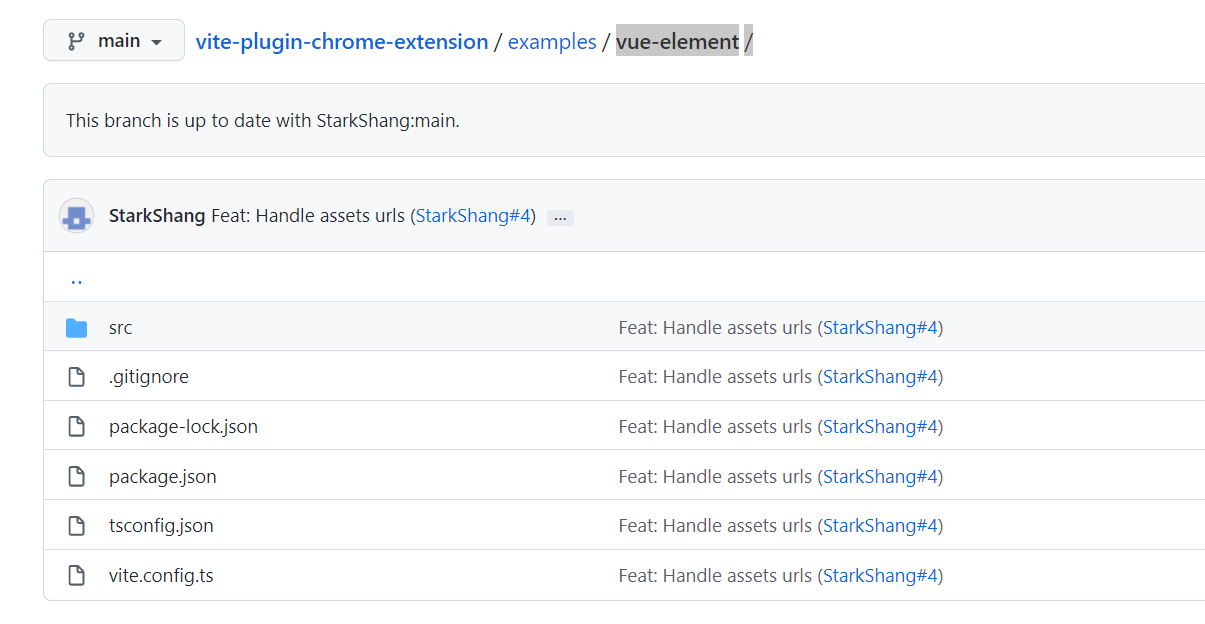
基础工作完成之后,直接去vite-plugin-chrome-extension的库里面找到对应的示例:vue-element
文件目录直接复制过来

开发时执行:npm run build:watch
打包时执行:npm run build
即可
React 版本搭建
明天更新
作者: Bill 本文地址: http://biaoblog.cn/info?id=1640855157006
版权声明: 本文为原创文章,版权归 biaoblog 个人博客 所有,欢迎分享本文,转载请保留出处,谢谢!
上一篇:vue3的一些内容
下一篇:vite 开发与学习












