理想是火,点燃熄灭的灯。



10000年
next博客搭建日记
next基础 参考文章的链接:http://biaoblog.cn/#/bookInfo/8.38904401397728
坑1 :antd按需引入
"antd": "^4.18.3", "next": "12.0.7", "react": "17.0.2", "react-dom": "17.0.2"
12+的next 引用antd的按需引入 不需要单独再配置next.config.js了
直接用即可
import { Button } from "antd";
export default function Home() {
return (
<div className={styles.container}>
<Button>123wss</Button>
</div>
);
}ke
坑2 pm2部署:
在windows下面 使用pm2部署报错:
部署命令:
pm2 start npm --name "my-nuxt" -- run start
报错:
[PM2][ERROR] Script not found:
解决方案:
在根目录创建deploy.json文件 名字可以自定义
内容如下:
{
"apps": [
{
"name": "biaoblogV2",
"script": "./node_modules/next/dist/bin/next",
"env": {
"PORT": "5454"
}
}
]
}
之后再使用pm2启动:
pm2 start deploy.json
发现成功了
参考文档:https://github.com/Unitech/pm2/issues/4811#issuecomment-1011419412
这个坑的后续:
发现这样虽然跑起来了 但是是开发环境的 特别卡(页面的js特别大)
我们需要的是生产环境的(打过包的)
关于是否已经打过包 可以参考.next/static/chunks/page 的体积大小 开发环境的特别大 生产环境的很小
然后又发现:
pm2 start npm --name "my-next" -- start 这个命令竟然可以在liunx上正常跑起来....
问题自然就解决了。。
说明是在我本机上(window)上有问题。。暂时先不管了
坑3 在liunx 启动react-next实例
首先next实例的创建需要12以上的node 我们liunx上的版本是8.x的 所以需要进行升级
先升级node
参考文档: linux升级node版本
完成后
创建next实例请参考:Next.js学习
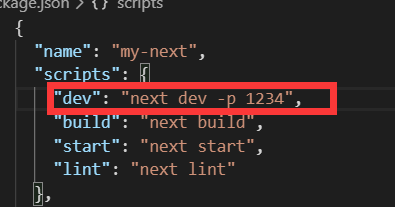
next 启动指定端口:1234

另外liunx服务器需要把1234的端口 暴漏出来 不然外网访问不到
在云服务器里面进行设置(我的是腾讯云)

在next的package.json的dev中添加 -p 1234
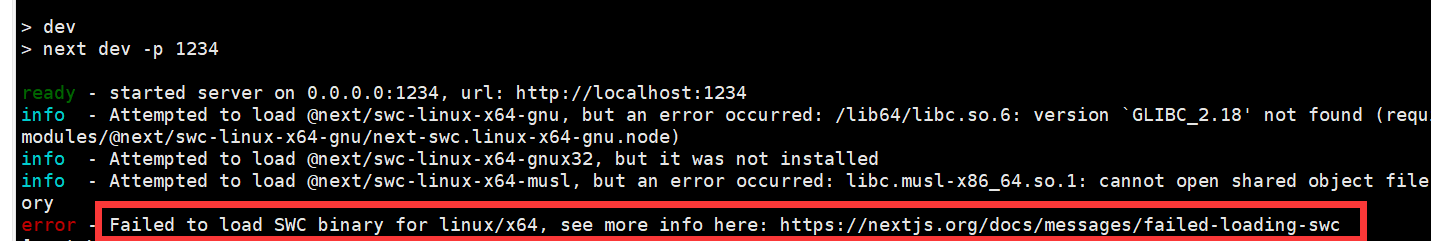
会报错:

解决方法:
在根目录创建 .babelrc
写入内容:
{
"presets": ["next/babel"]
}
然后启动 发现成功了
参考地址:https://github.com/vercel/next.js/discussions/30468#discussioncomment-1633261
作者: Bill 本文地址: http://biaoblog.cn/info?id=1641975877316
版权声明: 本文为原创文章,版权归 biaoblog 个人博客 所有,欢迎分享本文,转载请保留出处,谢谢!
上一篇:现有vue项目seo优化
下一篇:chrome访问本地静态资源