我的小程序

指尖闲置

指尖壁纸

指尖卡路里

指尖待办
每日一笑
理想是火,点燃熄灭的灯。
随机推荐
标签云
我和我家宝



我们相恋了:
10000年
10000年
materialUi修改组件样式
技术 355 2021-02-24 11:16
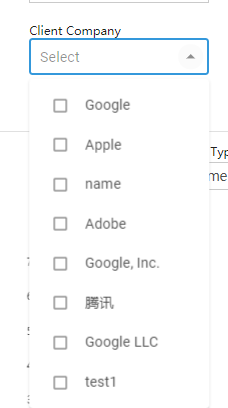
举例:想修改这个输入框的边角为直角(把border-radius设为0).

组件的代码如下:
<Autocomplete
className={classes.root}
multiple
limitTags={2}
style={{ minWidth: 200 ,borderRadius:0}}
ChipProps={{ size: 'small' }}
value={prevFilters}
onChange={(e, value) => {
this.onchangeHandler(value);
}}
options={clientCompanyOpt}
disableCloseOnSelect
getOptionLabel={(option) => option.label}
renderOption={(option, { selected }) => (
<React.Fragment>
<Checkbox
color="primary"
size="small"
style={{ marginRight: 8 }}
checked={selected}
/>
{option.label}
</React.Fragment>
)}
renderInput={(params) => (
<TextField
{...params}
variant="outlined"
label=""
placeholder="Select"
size="small"
/>
)}
/>
这时候会发现在组件内直接添加border-radius不会生效,
这个时候就需要使用materialUi提供的withStyle来修改组件的内部样式了
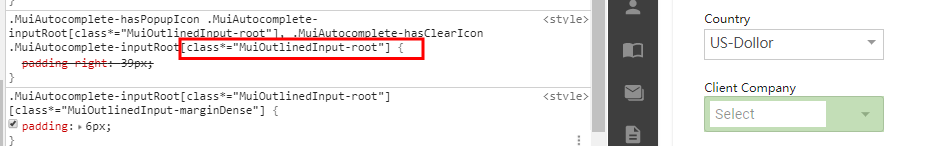
然后在浏览器中打开调试工具(F12),找到这个input的border-radius所对应的样式名,

看到所对应的样式名为:.MuiOutlinedInput-root
然后就可以在声明的styles中去修改了
const styles = {
root: { //这个是默认的最顶部的根样式,根据官网可得
'& .MuiOutlinedInput-root': {
borderRadius: '0px',
},
},
};
然后记得暴露组件之前先把with-style进行引入。
import { withStyles } from '@material-ui/core/styles';
最后在使用with-style包裹一下组件即可生效了。
export default withStyles(styles)(BarChart);

作者: Bill 本文地址: http://biaoblog.cn/info?id=1614136560000
版权声明: 本文为原创文章,版权归 biaoblog 个人博客 所有,欢迎分享本文,转载请保留出处,谢谢!