理想是火,点燃熄灭的灯。



10000年
ViewUi的render
需要:我们想要在table组件里面自定义一些内容,
比如select / switch 等等,就需要用到render这个函数
先看一下官网提供的例子:
columns1: [
{
title: "Name",
key: "name",
},
{
title: "Age",
key: "age",
},
{
title: "Address",
key: "address",
render: (h, params) => {
console.log(params);
return h("i-switch", {
props: {
type: "radio",
value: params.row.checked,
},
nativeOn: {
click: () => {
this.initData();
console.log(123);
},
},
});
},
},
],
在表头里面直接render出来结构,写法比较奇葩,参考vue的render
https://cn.vuejs.org/v2/guide/render-function.html
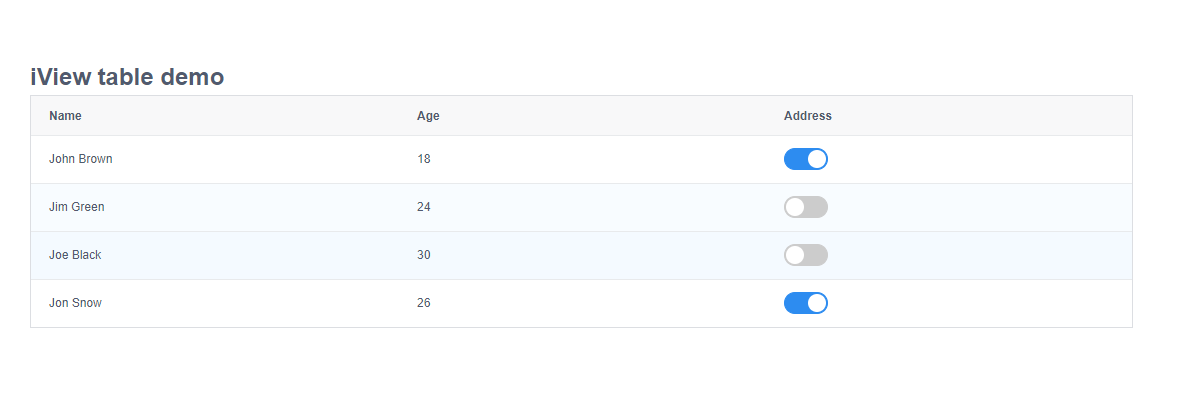
效果图如下:

就可以看到我们自定义的组件switch了,
注意如果绑定的是一些第三方组件(ivewUI),
绑定事件需要 用nativeOn
两个参数:h类似于creatDom,params就是这一列的数据
包括column ,index,raw
当我们觉得恶心(render写法)且大功告成的时候,
发现render写法更恶心的地方!
视图无法更新
举例:我们开关的按钮需要调接口,然后不论请求成功或失败,
都需要再去获取一次最新的数据,来更新我们的视图。
用render的写法就会导致,数据源变了,视图却无法更新的问题。
参考了一些文档,发现可以用slot来替代render,解决我们问题的同时,
也让我们的写法更优雅了,写法如下:
<i-table :columns="columns1" :data="data1">
<!-- switch slot -->
<template slot-scope="{ row, index }" slot="switchSlot">
<i-switch v-model="row.checked" @on-change="initData"></i-switch>
</template>
</i-table>
注意slot需要声明在table里面,不然报错
然后,再定义表头的columns1来引用slot 即可完成。
columns1: [
{
title: "Name",
key: "name",
},
{
title: "Age",
key: "age",
},
{
title: "Address",
key: "address",
slot: "switchSlot",
// render: (h, params) => {
// console.log(params);
// return h("i-switch", {
// props: {
// type: "radio",
// value: params.row.checked,
// },
// nativeOn: {
// click: () => {
// this.initData();
// console.log(123);
// },
// },
// });
// },
},
],
代码注释了render的写法
相关参考文档:https://run.iviewui.com/8NNVisgQ
最后不得不说,iview真的坑,render写法真的恶心。。

作者: Bill 本文地址: http://biaoblog.cn/info?id=1625625191946
版权声明: 本文为原创文章,版权归 biaoblog 个人博客 所有,欢迎分享本文,转载请保留出处,谢谢!
上一篇:h5引用vue
下一篇:setState()异步 同步