理想是火,点燃熄灭的灯。



10000年
chrome插件 manifest 2 to 3
改版的原因:

相当蛋疼 下面是 基于现有插件 需要做的一些改变的清单
1.background 替换成service worker:
- 需要注意的是:不使用时终止,需要时重新启动(类似于事件页面)。
- 无权访问 DOM。(service worker独立于页面,无法使用window对象)
2.v3 废弃了一些方法:
chrome.extension.sendRequest()chrome.extension.onRequestchrome.extension.onRequestExternalchrome.extension.lastErrorchrome.extension.getURL()chrome.extension.getExtensionTabs()chrome.tabs.Tab.selectedchrome.tabs.sendRequest()chrome.tabs.getSelected()chrome.tabs.getAllInWindow()chrome.tabs.onSelectionChangedchrome.tabs.onActiveChangedchrome.tabs.onHighlightChanged
还有一些未在文档中明确声明的已失效的 API
chrome.extension.sendMessage()chrome.extension.connect()chrome.extension.onConnectchrome.extension.onMessage
影响到我们的API(主要是contentScript与background通讯的部分):
chrome.extension.sendMessage()chrome.extension.connect()chrome.extension.onConnectchrome.extension.onMessage
替换的方法:
- chrome.runtime.sendMessage //发消息
- chrome.runtime.onMessage.addListener // 接受消息
具体的代码使用:
发送消息以及接受回调返回的消息:
//// content.js ////
// 1. Send the background a message requesting the user's data
chrome.runtime.sendMessage('get-user-data', (response) => {
// 3. Got an asynchronous response with the data from the background
console.log('received user data', response);
initializeUI(response);
});
接受消息,并返回消息
//// background.js ////
// Example of a simple user data object
const user = {
username: 'demo-user'
};
chrome.runtime.onMessage.addListener((message, sender, sendResponse) => {
// 2. A page requested user data, respond with a copy of `user`
if (message === 'get-user-data') {
sendResponse(user);
}
});
参考文档:
https://juejin.cn/post/7000363901221093412
https://juejin.cn/post/7021072232461893639
3.比较蛋疼的v3的严格模式 禁止了之前的vue实例化写法:
具体的vue实例化写法可以参考之前的一篇文章:h5引用vue
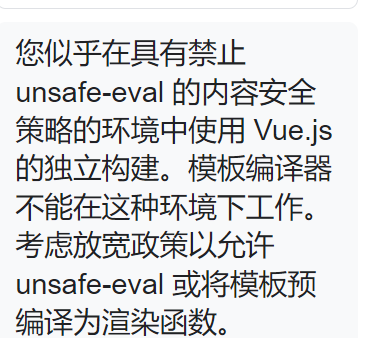
先看看报错:

unsafe-eval:
- ‘unsafe-inline’和‘unsafe-eval’表达式重新启用内联JavaScript和动态代码执行,这些默认情况下都是被CSP禁用的。理想情况下,通常不会希望在策略里保留这些表达式,但没有它们大多数现有的应用都会被阻断。
这个暂时还没想到比较好的解决方法,后续会更新
问题描述:https://blog.csdn.net/qq_35606400/article/details/114986532
尝试解决方案1:
//Manifest v2
"content_security_policy": "script-src 'self' 'unsafe-eval'; object-src 'self'"
//Manifest v3
"content_security_policy": {
"extension_pages": "script-src 'self' 'unsafe-eval'; object-src 'self'",
}
添加unsafe-eval标实,但是插件会给我们抛错:
'content_security_policy.extension_pages': Insecure CSP value "'unsafe-eval'" in directive 'script-src'.
'content_security_policy.extension_pages':指令'script-src'中的不安全CSP值“'unsafe-eval'”。
这就很蛋疼,现在问题卡在这里,后续有进展再更新
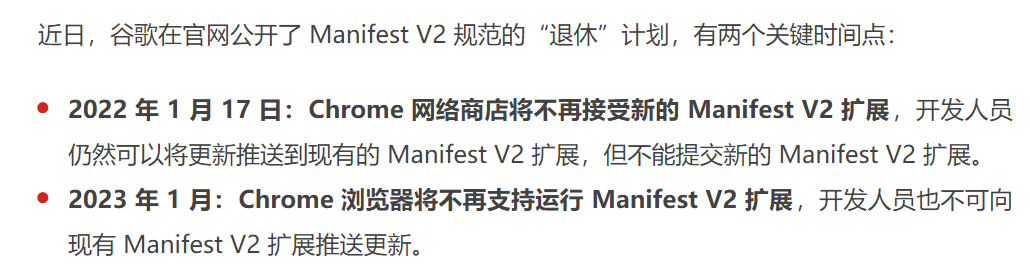
好了 找到官方解释了,不支持了 完犊子了

4.尝试解决方法 通过webpack构建
参考文档:https://www.it1352.com/2289545.html
https://github.com/StarkShang/vite-plugin-chrome-extension
https://github.com/ALiangLiang/vue-webpack-chrome-extension-template
更新相关的构建文章:vite-plugin-chrome-extension(Vue版本)
作者: Bill 本文地址: http://biaoblog.cn/info?id=1640156600130
版权声明: 本文为原创文章,版权归 biaoblog 个人博客 所有,欢迎分享本文,转载请保留出处,谢谢!