我的小程序

指尖闲置

指尖壁纸

指尖卡路里

指尖待办
每日一笑
理想是火,点燃熄灭的灯。
随机推荐
标签云
我和我家宝



我们相恋了:
10000年
10000年
获取图片的位置(距离最顶部)
技术 282 2021-12-24 13:16
老规矩,先说需求:
需求是想要获取到图片的位置,然后根据图片的位置添加一个按钮
点击这个按钮 获取图片的信息
正常来讲 这样的需求 先获取dom 再遍历dom 往里面塞按钮就可以了
但是,考虑到各型各色的网站限制和dom变化,这样就有很多问题,
所以就需要根据图片的当前位置(元素距离顶部的位置(包括滚动条),和左边的位置)来动态的添加这个按钮
因为是hover触发的 所以这个按钮只有一个 (这样的做法是参考阿里以图搜图的功能做的)
ok 需求明白了之后 开始说怎么做
先说公式代码:( top: 图片距离顶部的高度+滚动条的高度,left:图片距离左侧的高度)
1.滚动条的高度
// 获取 当前 滚动条的长度, 水平 && 垂直方向
function getScrollPosition() {
let x, y;
if (!!window.pageXOffset) {
x = window.pageXOffset;
y = window.pageYOffset;
} else {
x = (
document.documentElement ||
document.body.parentNode ||
document.body
).scrollLeft;
y = (
document.documentElement ||
document.body.parentNode ||
document.body
).scrollTop;
}
return { x, y };
}
2.图片距离上、左的距离:(主要方法:dom.getBoundingClientRect)
// 获取 dom 到视口左侧和顶部的相对位置
function getDomToViewPosition(id) {
var dom = document.getElementById(id);
let rectObject = dom.getBoundingClientRect();
return {
domToViewLeft: rectObject.left,
domToViewTop: rectObject.top,
};
}
数据都拿到了之后 创建一个按钮 然后absolut 根据dom的位置 进行定位吧
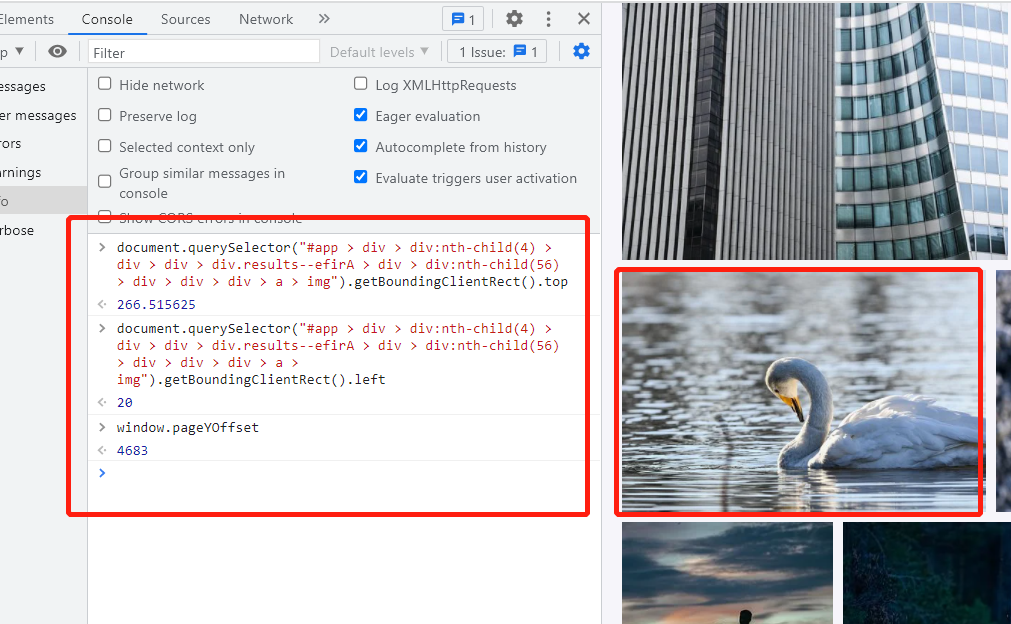
举例看下面这张图:

这张例图的距离left为:20 距离上为:266.515625
当前滚动条的高度为:4683
按照我们的公式 我们动态添加的按钮的位置应该是:
top:4683+266.515625 = 4949.515625
left:20
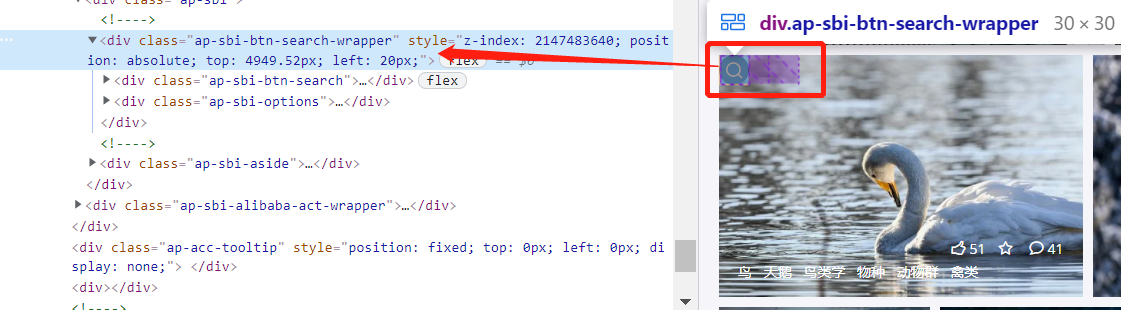
接下来验证是否正确,方法就是看一下阿里以图搜图的按钮位置:

OK 几乎一样 验证成功,下课
附上参考的文档:https://www.cxyzjd.com/article/qq_35436516/101200912
里面会有实例,包括其它的一些跟距离相关的演示!
作者: Bill 本文地址: http://biaoblog.cn/info?id=1640322980295
版权声明: 本文为原创文章,版权归 biaoblog 个人博客 所有,欢迎分享本文,转载请保留出处,谢谢!