我的小程序

指尖闲置

指尖壁纸

指尖卡路里

指尖待办
每日一笑
理想是火,点燃熄灭的灯。
随机推荐
 移动端(h5)自动填充短信验证码 756
移动端(h5)自动填充短信验证码 756 async和await的学习 292
async和await的学习 292 Video.js使用指南 373
Video.js使用指南 373 消息推送 - uni-push的配置和开通 742
消息推送 - uni-push的配置和开通 742 node环境中设置process环境变量 292
node环境中设置process环境变量 292 SEO学习记录 266
SEO学习记录 266标签云
我和我家宝



我们相恋了:
10000年
10000年
Koa-static 设置静态文件缓存
技术 449 2022-12-28 15:15
之前搭建博客的时候,没有考虑静态资源缓存的情况,
那时候自认为利用浏览器自己的缓存机制就好了,
今天添加博客友联时,一位好心的博友提醒我说我的博客没有添加静态资源缓存
我当时一头雾水,这个不是浏览器自己的机制吗?
然后经过一波查询,发现自己的理解一直错了。
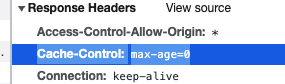
所谓的缓存机制就是一些资源请求的时候,设置了返回头,
Cache-Control

这种情况是没有设置缓存的。
每次资源相当于重新去拉取一次。

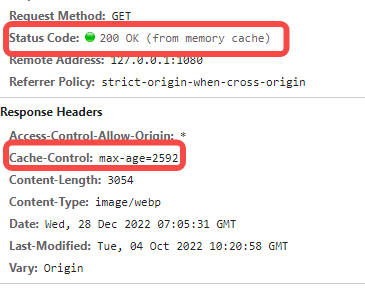
设置了之后,浏览器会根据这个字段进行数据的缓存,然后通过status code 中的 from memory cache
得知 我们请求时缓存的数据了。
我们的后端用的是Koa
静态文件的组件为koa-static,
刚好koa-static提供了缓存的参数,
我们直接加上即可:
const static = require("koa-static");
//设置静态资源的路径
const staticPath = "./public";
let opts = {
maxage: 2592000000, //静态资源30天缓存 实际上 = 2592000秒
};
app.use(static(path.join(__dirname, staticPath), opts));
koa-static的版本的版本号为5.0.0
参考文档:https://www.npmjs.com/package/koa-static/v/5.0.0
然后关于浏览器缓存机制的文章:https://blog.csdn.net/weixin_47450807/article/details/122680032
完事我们的博客速度 咔咔的 快了很多
作者: Bill 本文地址: http://biaoblog.cn/info?id=1672211747336
版权声明: 本文为原创文章,版权归 biaoblog 个人博客 所有,欢迎分享本文,转载请保留出处,谢谢!






